HBuilderX
- 软件类型:编程软件
- 应用大小:6.2MB
- 游戏语言:简体
- 游戏版本:4.24
- 作 者:
- 更新时间:2024-10-15
- 推荐指数:

HBuilderX简介
HBuilderX编辑器是DCloud全新推出的一款HTML5的Web开发工具。软件体积小,启动快,HBuilderX为您提供最全的语法库和浏览器兼容性数据,让您不在为浏览器的兼容问题烦恼。为您提供HBuilderX官方版下载,欢迎前来下载。

HBuilderX常见问题
hbuilderx怎么导入项目
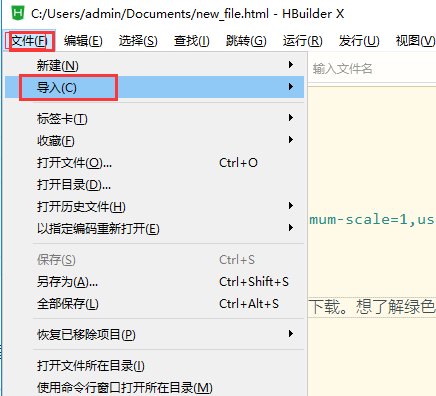
1、打开在本站下载好的HBuilderX软件,打开软件后,点击【文件】在弹出的选项中点击文件,在弹出的选项中选择【导入】选项,选择您要从哪里导入文件【SVN】或者【Git】,您更具您的实际情况选项。

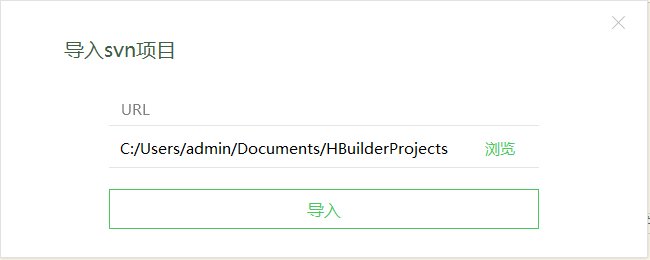
2、在打开的导入项目窗口中点击【浏览】。

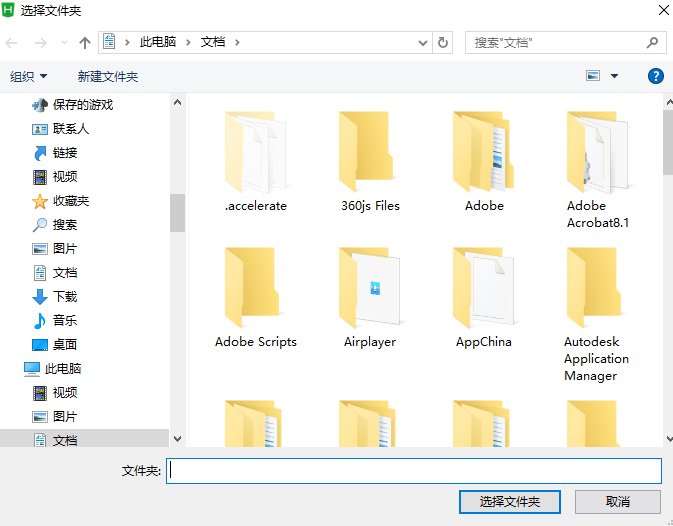
3、选择您要导入项目的文件夹,选择完成后点击【选择文件夹】选项就可以导入整个项目文件,然后在导入窗口中点击【导入】按钮就可以了。

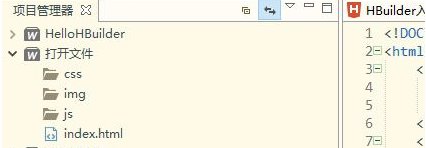
4、然后一个完整的项目就导入HBuilderX成功了。

HBuilderX怎么将项目修改为app项目
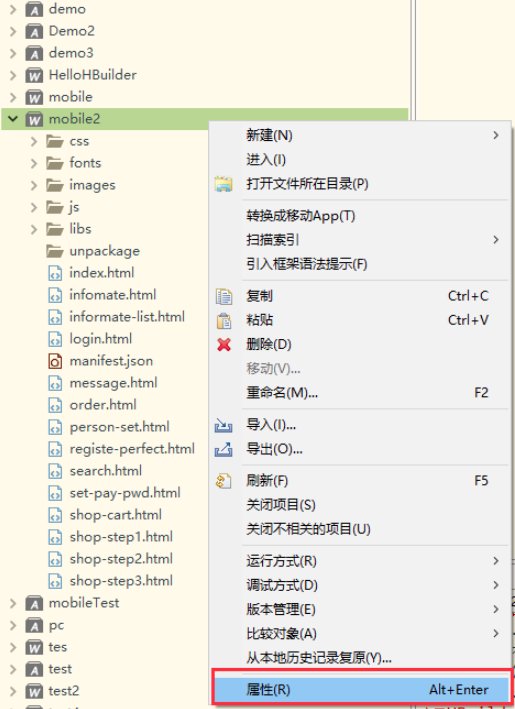
1、将您要修改的项目选中,点击鼠标右键,在弹出的选项中点击【属性】

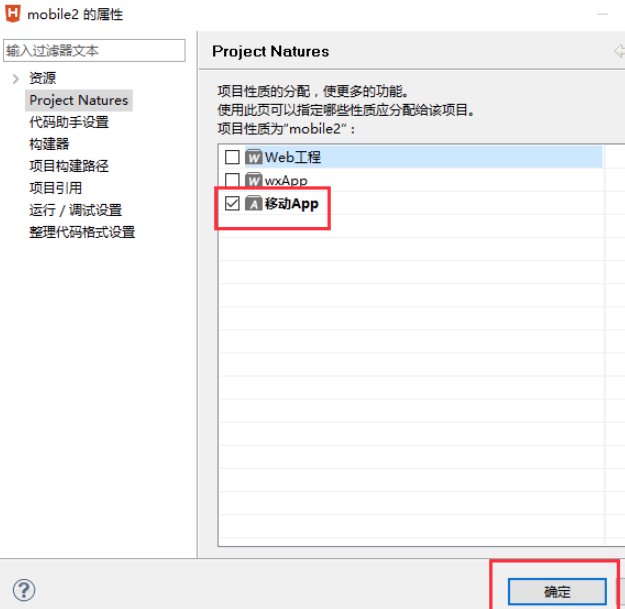
2、在打开的属性窗口中点击【Project Natures】,在右边的属性选择框中勾选需要的app属性,然后点击【确定】。

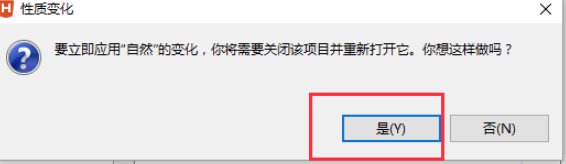
3、然后HBuilderX会弹出一个性质变化窗口,在弹出的性质变化框中点击“是”按钮。

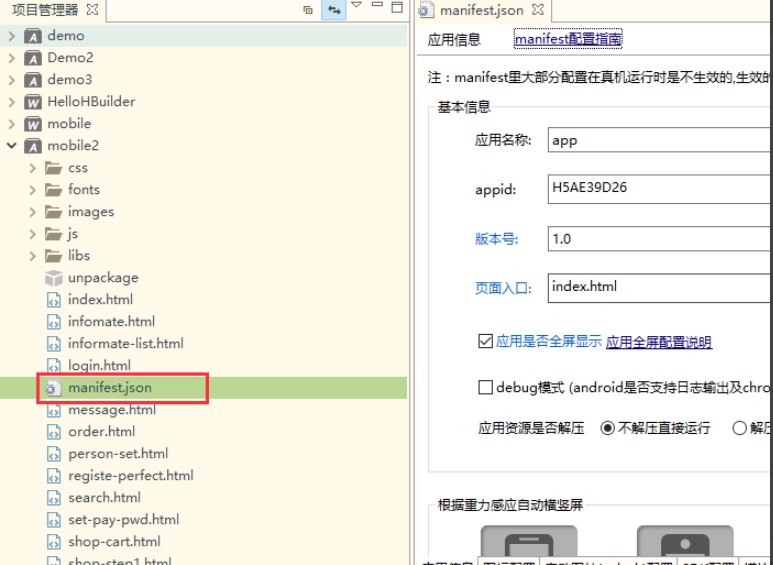
4、回到项目,发现manifest.json变成白色的,文件小图片变成设置模样,打开文件成右边图片上的这样就表示修改成功。

HBuilderX软件特色
1、轻巧
仅10M的绿色发行包
2、极速
HBuilderX不管是启动速度、大文档打开速度、编码提示,都会极速响应
3、清爽护眼
HBuilderX界面清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面
4、无鼠标操作
掌握HBuilderX的无鼠标操作体系,成为高效极客,飞一般编码
5、markdown优先
HBuilderX是唯一一个新建文件默认类型是md的编辑器。
除了顶尖的markdown编写体验、漂亮的着色外,HX的极速启动、多标签、热退出、各种快捷键操作,都给了你充足的理由升级记事本工具。

HBuilderX安装方法
1、在本站下载HBuilderX软件包后,在电脑本地得到一个压缩包,使用360压缩软件解压。
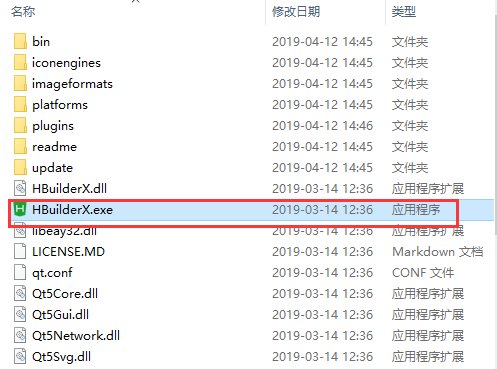
2、解压完成后,点击.exe文件就可以打开软件。

HBuilderX常见问题
HBuilderX怎么运行
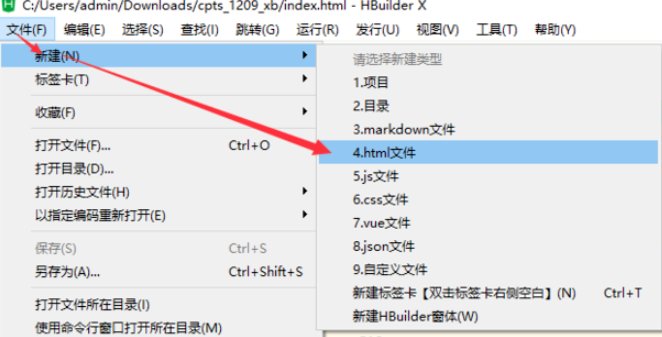
1、打开在本站下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

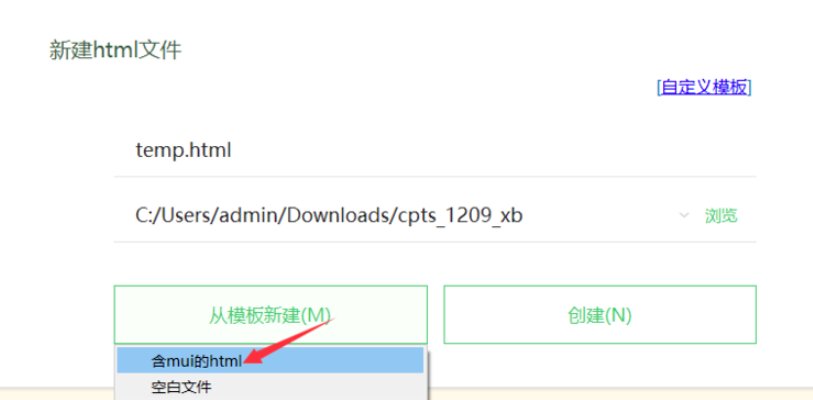
2、小编选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

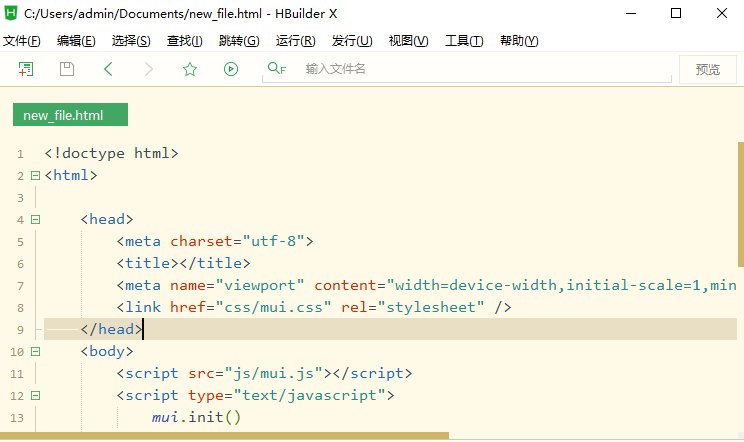
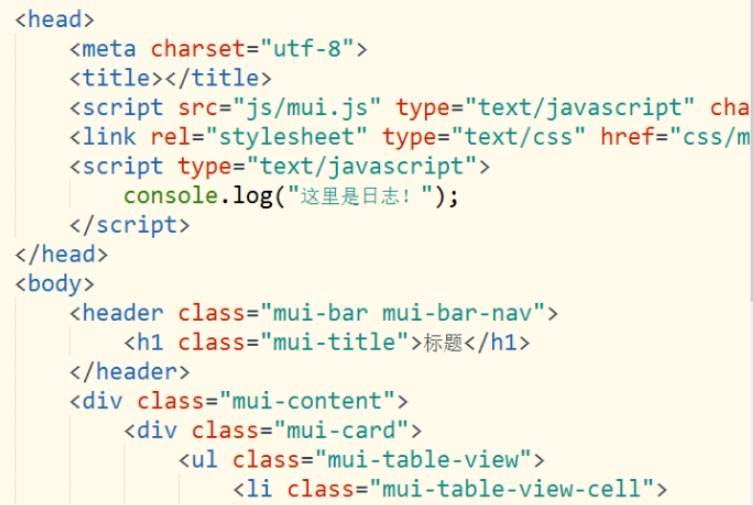
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

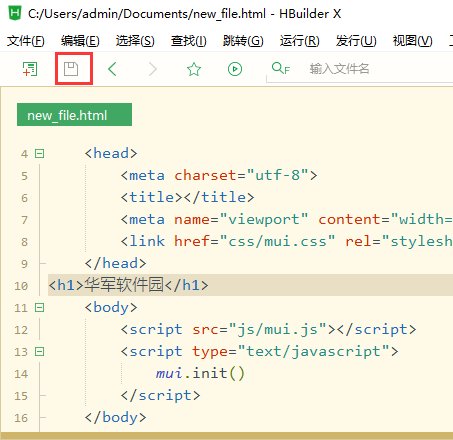
4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

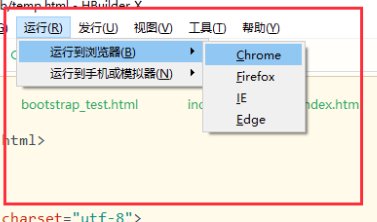
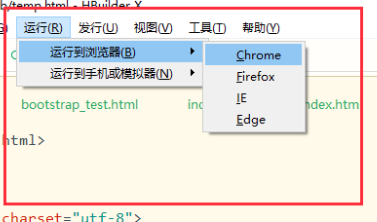
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。

hbuilderx 如何调试
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

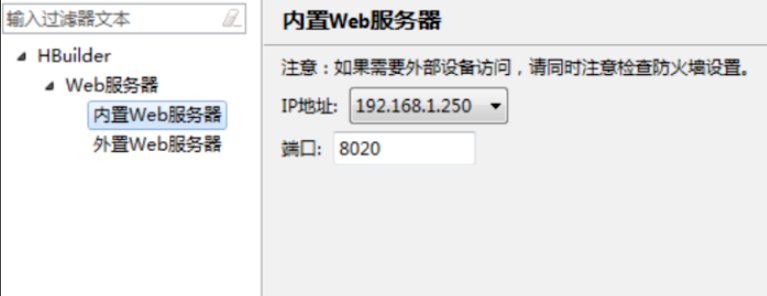
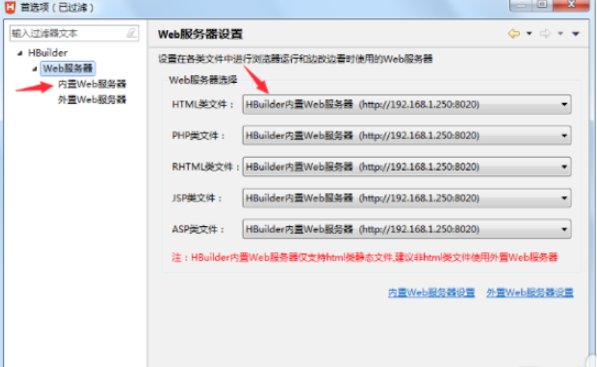
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

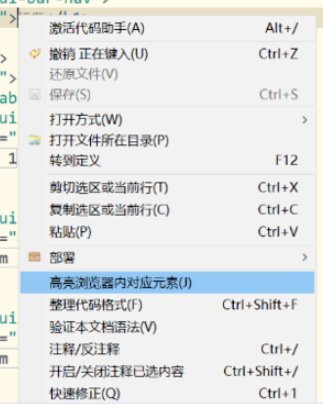
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。
HBuilderX同类型软件对比
Hbuilder官方版是DCloud推出的一款支持HTML5的Web开发IDE。hbuilder官方版通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。同时,它还包括最全面的语法库和浏览器兼容性数据。
下载地址:https:///soft/577567.htm
Visual Studio Code(VS编辑器)旨在为所有开发者提供一款专注于代码本身的免费的编辑器。Visual Studio Code的定位还是Editor,一个全功能的Editor,通过Editor反推微软的SDK,.NET(开源,跨平台)等产品铺路。它虽然是Visual Studio家族的一员,但它与传统VS IDE的功能没有太多交集。
下载地址:https:///soft/1190779.htm
HBuilderX更新日志
【重要】调整 新建项目界面,预置大量云端一体完整项目 详情
新增 项目管理器视图toolbar 新增定位和折叠所有的悬浮按钮 详情
修复 Markdown 代码区块第一行后字体显示倾斜的Bug 详情
修复 查找索引符号 鼠标点击搜索区域或者内置资源管理器地址栏时,编辑器出现崩溃的Bug
修复 某些情况下,打开内置浏览器,再进行文件搜索引起的文件列表窗口渲染异常的Bug
修复 插件市场 云端一体页面模板 导入非uni_modules插件后pages.json path路径尾部多了一个点的Bug
修复 MacOSX 当HBuilderX安装路径带有空格时,运行项目到iOS模拟器失败的Bug
新增 原生App-云打包 打包窗口 增加Sigmob激励视频广告联盟配置
修复 uniCloud 运行云服务空间初始化向导,某些情况下,DB Schema创建确认窗口,没有显示全部创建的Bug
修复 uniCloud 上传所有云函数,某些情况下,未上传的云函数数量及名称显示错误的Bug
修复 uniCloud 在项目关闭运行时,偶发没有同步结束的Bug
优化 uni-app 运行带有预处理CSS语言的项目,运行时自动安装相关插件,无需再跳转到插件市场安装
新增 uni-app自动化测试插件 支持在HBuilderX内对uni-app普通项目、CLI项目进行自动化测试 详情
修复 HBuilderX CLI pack、cloud某些命令,运行异常的Bug
优化 在相关界面 增加HBuilderX CLI教程链接